Integrating your backend
Prerequisites
To successfully integrate our games into your platform, you need to have the following:
- A backend server that connects to the API to initiate embedable game sessions.
- A frontend web application that catches real-time events (e.g. socket messages) from your backend.
- An understanding of how real-time application works (e.g. chat application).
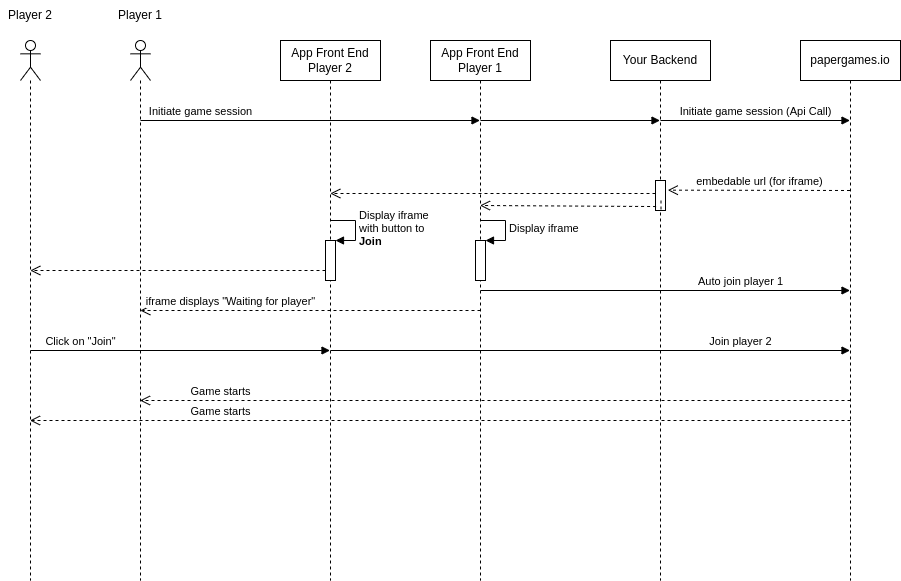
Understanding the flow

For the clearness of this explanation, we'll focus on an integration example with a Chat application. The flow can then be transposed to other application types like real-time video apps, education platforms, etc...
- Player 1 and Player 2 are two users chatting together on Chat application. Player 1 wants to play and challenges Player 2 through a Player 1 initiates a game through a button.
- Once the button is clicked, it calls your backend, which calls the papergames.io API to initiate a game session.
- Your backend receives a
jsonresponse from papergames.io, which contains theplayUrlfield. - Your backend sends a
socketmessage to Player 1 and Player 2 containing theplayUrlfield. - The frontend apps of Player 1 & 2 catch the
socketmessage from your backend and react by showing aniframethat embeds theplayUrlfield. - Now, papergames.io takes care of the rest, and Player 1 & 2 can play together.
Conclusion
The integration is easy and can quickly empower your platform with battle-tested games while you focus on what you do best. We take care of complex real-time online gaming development.